A comprehensive web design tutorial in PDF format using the free web editor Kompozer powered by Mozilla, step by step instructions with screen shots in PDF or MS Word format. This tutorial does not require any prior knowledge of web editing or web coding and will enable you to build your own web page. The tutorial is laid out in easy to follow steps with the novice user in mind and features full color screen shots. It explains how to download the Kompozer web editor software, install and run it on your computer. Find full instructions to create a professional looking and full functional web page for the world wide web using Cascading Style Sheets.
KompoZer Tutorial 2: How to Add Images, Change Fonts & Colours, and Create Links by Christopher Heng, thesitewizard.com In the first chapter of the KompoZer tutorial, you designed a rudimentary web page and uploaded it to the web host. Kompozer free download. LunteerLocal is the most powerful online scheduling platform that helps organizations manage, schedule, recruit, and/or communicate with volunteers.
Topics covered by this web page design tutorial
Step 1: Download and Install KompoZer
The KompoZer web editor is a free standing (also called portable) application, which means that files don’t have to be installed into Windows program files and can be run from any folder on your computer or even your USB stick.
Step 2: Opening an existing HTML document in Kompozer
Step 3: Saving a new HTML document
Step 4: Creating a Banner using CSS Cascading Style Sheets.
A. Inserting a table
B. Saving a banner image
C. Inserting background image into table row using CSS (Cascading Style Sheets)
D. Applying your Style
E. Adding a Heading
F. Creating a CSS tag selector for Heading 1 (h1)
Step 5: Adding a Content Table
Kompozer Templates Free Download
There is a choice of PDF or MS Word documents formats to download. Word document was created with MS Word 2007 in compatibility mode, use our PDF download if you are having problems with the word doc version.
All tutorials © 2019 All Creative Designs ®See Copyrights
Kompozer is a free download web editor powered by Mozilla.
KompoZer is based on Gecko, the layout engine inside Mozilla; it's a super-fast, very reliable, standards conformant engine maintained on a daily basis by a wide community of developers. (Source: .kompozer.net/features)
Download Kompozer Tutorial in MS Word .doc format 1.25 MB
Download Kompozer Tutorial in Adobe Reader .pdf format 5.47 MB
Expand the Tutorials Menu to access other Web Design and Image Edtiting Tutorials.
Back to Tutorials Main Page
All Creative Designs provide a Web Site Design and Development service with a difference and produce professional and innovative designs to your requirements. Every web site is unique and created without the use of pre-generated templates. We are developing interactive and informative web solutions for non-profit organisations by constructing dynamic member data bases with full administration functions. All Creative Designs services the Nambucca / Coffs Harbour area and NSW.
Tutorials, web designs and all images copyright ©2019 by www.allcreativedesigns.com.au world wide rights reserved.
ABN: 65869832328
Create a contact form for your website using the WYSIWYG web editor KompoZer
by Christopher Heng, thesitewizard.com
As you surf the web, you will probably have noticed that most of them have some sortof facility for visitors to send a message to the webmaster. Some sites have a feedback or contact form,which is basically a form that you can complete and send using your web browser. Other sites have theircontact information, like email addresses, displayed on a page on their site.
In this final chapter of the KompoZer Tutorial,you will be adding a feedback form to the site that you have created in the previous chapters. If you havearrived here from outside the site and wish to read the earlier chapters, you can find the first chapter athttps://www.thesitewizard.com/gettingstarted/kompozer-tutorial-1.shtmlOn the other hand, if you arrived here looking for a feedback form script and not an KompoZer tutorial at all, you shouldgo directly to the Feedback Form Wizardat https://www.thesitewizard.com/wizards/feedbackform.shtml to create your script.
Note that of all the chapters in this series ofKompoZer tutorials, this chapteris probably the most difficult to understand, since it involves many unavoidable technical aspects. However, even if youdon't understand portions of it, you should still be able to create a feedback form for your site by blindlyfollowing my step-by-step guide.
Kompozer Download For Mac
Overview: How a Feedback Form Works
Before you create your own feedback form, I strongly recommend that you go over to theFeedback Form Demo website and try out theform there. The site uses the exact same feedback form engine that your site will use, and you'll have a cleareridea of what I'm talking about if you have at least tried it out once. Don't worry. The email sent by the demoform is automatically discarded, so you won't be spamming anyone by using it.

There are many aspects to getting a working feedback form on your website: it is definitely more than simply designing a web form with KompoZer.By way of overview, here are some of the major elements that we will need. You do not need to understand everysingle detail at this point since I will take you item by item through the whole process later. However,it is useful to have the big picture in mind so that you don't get lost in the forest of details later.

The first thing we need is the web page containing the feedback form. You will be designing most of this pageusing KompoZer. By itself, the form doesn't do anything at all: your visitors can click the 'submit' button till they areblue and you will still not receive their message. The task of sending the form contents as an email message lieswith what is known as the feedback form script.
The feedback form script is essentially a computer program that processes thecontents of the form sent by your visitor's web browser. It takes the raw message and formats it as aregular email message and then sends it via email to the webmaster. This script has to run on the web host's server(ie, computer) itself. You will be using a script custom designedfor you by thesitewizard.com's Free Feedback FormWizard. However, you will have to find a web hostthat supports the running of such scripts yourself. Not all web hosts allow scripts to be run on their server (computer).
Next, we have the 'thank you' page. After the browser sends the message to the script, you will want tothank your visitors for their email. Even if you don't feel particularly grateful, you will still need some sortof page that will inform your visitors that their message has been successfully sent. This page can be easilydesigned using KompoZer.
Finally, you will need an 'error' page. If a visitor mistakenly clicks the 'submit' (or'send') button before he/she has finished typing essential elements such as their email address,the feedback form script will direct them to a page telling them that they have missed out componentsrequired in a message. Like the 'thank you' page, this is a straightforward web page that can be designedwith KompoZer.
In other words, for your feedback form to work at all, you need five major things: the feedback form,the feedback form script (program), the thank you page, the error page, and a web host that allows youto run programs (scripts) on their computer.
Step by Step Guide
Get a web host with PHP
Your feedback form will not work at all if you use a web host that does not allow you to run your own programs(scripts) on their computers. Basically, if you use the free web space provided by your Internet Service Provider(such as AOL), or if you use a free web host, you will not be able to get your feedback form working.Note that there are even some commercial (paid) web hosting that do not allow you to run your own scripts.
If you are looking for a suitable web host, you need to find one that supports the running ofPHPscripts with an installed PHP that is version 5.2 or above. Generally, if a commercial web host supports PHP, theirPHP version will satisfy this requirement (since older versions have been obsolete for years). Do not use free web hosts,even if they have PHP support, since many of them do not allow PHP scripts to send email.
Colosseum road to freedom. You can find a list of commercial web hostsat https://www.thefreecountry.com/webhosting/budget1.shtml.If you are curious as to which web host I use, you can find the information inmy review athttps://www.thesitewizard.com/archive/webhosting.shtml
Generate a custom feedback form script
The next thing you will need to do is to visitthesitewizard.com's Free Feedback Form Wizardto generate a customised feedback form script. The wizard can be found athttps://www.thesitewizard.com/wizards/feedbackform.shtml
Read through the Wizard's introductory page. Choose to create the PHP feedback form script.Although you can generate any of the other types of feedback form scripts, for the sake of simplicity,this tutorial will only focus on the installation and creation of a feedback form that uses thePHP feedback form script.
In the next page, enter the information requested by the form. Modify the URLs supplied below to contain yourreal domain. For example, if your domain is 'such-and-such-a-name.com', use that insteadof the 'example.com' given below.
- Email: (enter your email address)
- URL of Feedback Form: http://www.example.com/feedback.html
- URL of 'Thank You' Page: http://www.example.com/thankyou.html
- URL of 'Error' Page: http://www.example.com/error.html
Under the 'Advanced Options (Optional)' section, click the drop down box for 'HTML family to use' and select 'HTML'. (Thisstep is optional, so it's no big deal if you can't be bothered to set it.)
Finally, read the licence agreement. If you agree to the terms, indicate it in the form, andclick 'Generate script' to continue.
Do not close the web page that appears. Leave it open while you work on the next few steps.
Saving the script
Start up an plain text (or ASCII text) editorwithout closing your browser. Windows users can simply start up Notepad, which is found in your Start menu. Click the Start menu,type 'notepad' and select Notepad when it appears in the results. If you are a Linux user, you can use 'Kate', 'vi, 'emacs','joe', 'nano', 'pico' or one of the million text editors available on Linux. Mac users are on their own (sorry) since I haveno idea what text editors are available on a modern Macintosh.
It is important that you do NOT use a word processorlike Office or Word or the like. If you are not sure where you can get an ASCII text editor, there are many free onesavailable for different platforms at thefreecountry.com'sFree Text Editors page.
Switch to your web browser, and locate the section that has the header 'Feedback Form Script'. Select everything in the box below.If you are using Windows, one easy way is to simply click your mouse somewhere in the box and type Ctrl+A (hold down the Ctrl keyand type 'a'). Then copy the text you have selected to the clipboard. You can use Ctrl+C in Windows, or use 'Edit | Copy' from the browser's menu.
Switch back to your text editor, ie, Notepad if you are using Windows. Paste the contents you copied earlier. In Notepad, you can pasteby using 'Edit | Paste' from the menu. WARNING: Do not modify anything in this page. Do not attemptto beautify it. Do not even attempt to add a blank line. This is not the user-visible portion of your web page. We will come to that later.
Save the file as 'feedback.php' and quit your editor. Important: if you are using Notepad on Windows,please save the file as
'feedback.php'including the quotes. If you don't add the quotes,Notepad will save the file as 'feedback.php.txt' behind your back.Publishing (uploading) the script
To upload or publish the script so that it can be used by the pages on your website, you will need to use a program fortransfering files, called an FTP client (FTP stands for File Transfer Protocol). KompoZer, up to version 0.7.10,does not seem to be able to transfer a script file that is associated with a form despite what its 'Publish'dialog implies. Basically, you will need a separate FTP client to transfer ('upload') the 'feedback.php' file from yourcomputer to your web host's computer, so that it can be used by your website.
If you are using Windows, please refer to the following tutorial for instructions on how to publish the feedback.php fileto your website:How to Publish or Upload Your Files toYour Website with FileZilla at https://www.thesitewizard.com/gettingstarted/howtoupload.shtml. Read the tutorial, followits instructions, then return to this tutorial for the remainder of the steps.
Non-Windows users will have to look for an FTP client and find out how to use it to upload the feedback.php file to your web server.There are numerous free FTP clients available for many modern operating systems. You can find a list of them on theFree FTP and SFTP Clients and Free Download Managerspage on thefreecountry.com.
Creating the feedback form web page
By now, you should have no problem creating an ordinary web page. In fact, if you have been diligentlydoing the things mentioned in the previouschapter on multiple-column layouts, you will already have a four-page website (Home, About, Reciprocal Links,Site Map) with each page having a two-column layout.
Copy the layout from the other pages that you have created and create your navigation panel as before. If you are using the two-column layout from Chapter 4, put your cursor in the second column and type the heading 'Feedback Form' (without the quotes). You can beautify it in any way you choose (for example, make it bigger, change the font, leave a blank line after it, etc). We will insert the feedback form generated by the wizard below that heading. If you are using some other layout, put the heading in the appropriate portion of the page.
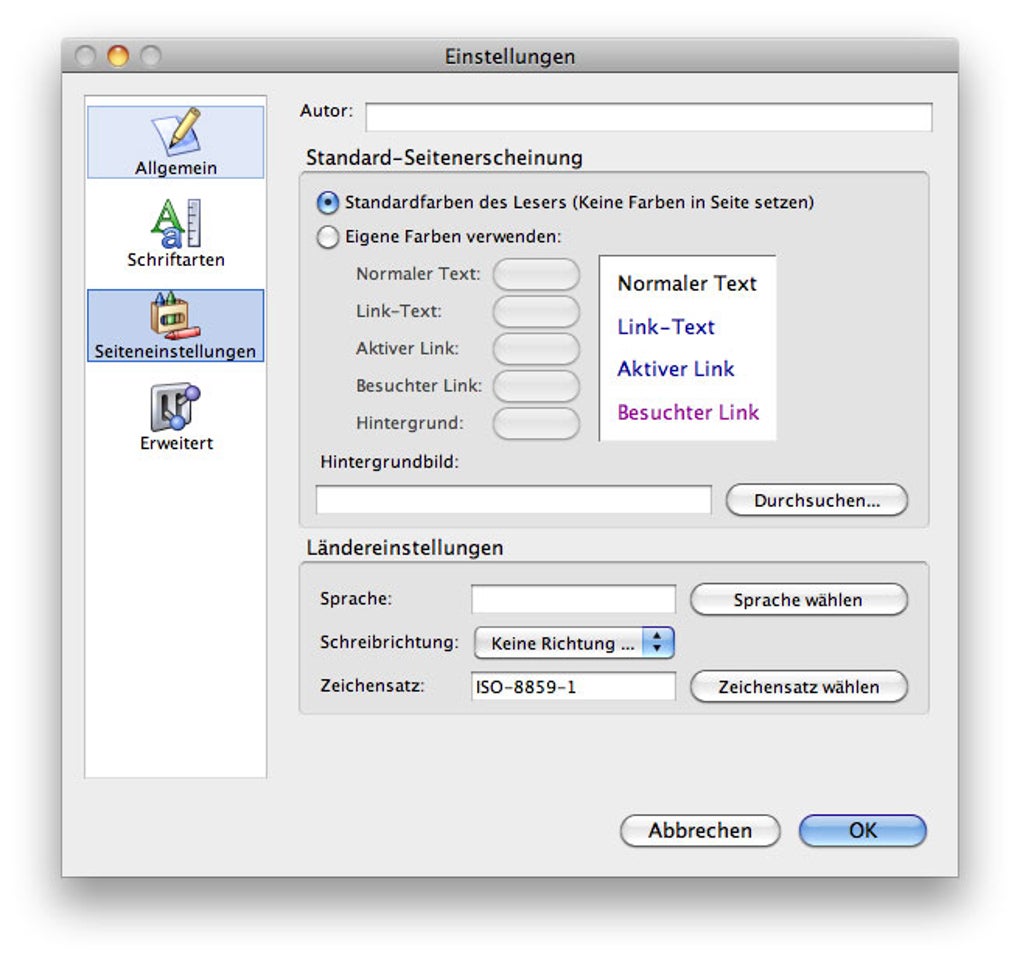
Click 'Format' from menu bar, followed by the line that says 'Page Title and Properties'.
The 'Page Properties' dialog box will appear. Look for the field labelled 'Character set'. By default, it should say 'ISO-8859-1'. Click the button next to it that says 'Choose a charset'.
A dialog box with the title 'Select a character set' will appear. Scroll up the list and click the line that says 'Unicode (UTF-8)'. Then click the 'OK' button at the bottom of the dialog box.
You will be returned to the 'Page Properties' dialog box. Click the 'OK' button to dismiss it.
For the curious, although either 'ISO-8859-1' or 'UTF-8' will work for an English language web page, the feedback form script, by default, tells your email software that 'UTF-8' was used on the form. As such, we will need to synchronise ('synchronize' in US English) the character set used, in case your visitors use non-English characters when they type their comments. If you want to know more about character sets and what ISO 8859-1 and UTF-8 mean, please read the article Why Is the Pound Symbol ('£') Displayed as a Question Mark or Rectangular Box On My Web Page? I know the title doesn't look directly relevant, but the question there is just a symptom of the problem of character sets (or character encodings) not being properly matched.
Don't worry. Changing the character set will not alter the display of anything on your web page. We are just trying to be consistent with what the feedback form script tells your email service or software, especially since we can't control what your visitor types into the form.
Now switch to the browser window that contains the generated code from thesitewizard.com's wizard. This time locate the section in the output generated by the wizard that reads 'HTML Code'. Click in the box below and select and copy everything.
Switch back to KompoZer. Click in the space under the 'Feedback Form' heading that you created earlier. Once you see your cursor blinking in the appropriate spot in the second column, click the 'Source' tab at the bottom of the Window. The HTML code for your page will be displayed. Don't move the blinking text cursor and do not click anywhere in the HTML code portion. Select 'Edit | Paste' from the menu to insert the HTML code given by the wizard in the current location.
Click the 'Normal' tab at the bottom of the screen again to view your form. The form should be inserted in the correct portion of your page. You can now beautify your page any way you wish.
To widen the input field for 'Name', click the field (the text-entry box) beside the words 'Name:', and select 'Format | Form Field Properties' from the menu. A dialog box will appear for that field (box). Click the button 'More Properties' to expand the dialog box. The default field size as generated by the wizard is '39'. You can increase it if you want the field to appear wider, or decrease it if you want it narrower. Note that this field size merely sets the appearance of the box on the screen. It does not affect how much text your visitor can type into the field. Most browsers will simply scroll the text if the box is not wide enough for what the visitor wants to type.
Simlarly, you can change the size of the box underneath 'Comments:'. Click the box, select 'Format | Text Area Properties' and adjust the rows and columns to your satisfaction. As before, this change is merely cosmetic, and will not affect the amount of text your visitor can enter.
The text appearing on the button can be changed as well. Right-click the 'Send Feedback' button. That is, click the right mouse button while your mouse cursor is over the 'Send Feedback' button. A pop-up menu will appear. You can either ignore it and select 'Format | Form Field Properties' from the main menu or simply click 'Form Field Properties' from the pop-up menu that appears. The 'Field Value' line in the dialog box that appears should display 'Send Feedback', which is the text that is shown in the button on the form. Change it to some other text if you wish.
Do not change any value other than those I mentioned above. Most importantly, you should not modify the 'Field Type' and 'Field Name' values or the form will not work correctly.
When you have finished making changes, save your page as 'feedback.html' with a title 'Feedback Form'. You can change the title if you wish, but you should leave the filename as 'feedback.html' since this is the name you supplied to the Feedback Form Wizard earlier, and the script generated relies on it.
Creating the 'Thank You' and 'Error' pages
To create your 'Thank You' and 'Error' pages, start with the layout that you created for the other pages of yoursite and insert the navigation panel as usual. Then insert the appropriate text as outlined below.
The 'Thank You' page typically thanks your visitor for sending his comments. Its main purposeis to provide feedback to the visitor that his comments had been successfully submitted. You can write anythingyou wish for this page. For example, you might want to say something like 'Thank you for your comments.If your message requires a reply, I typically reply within 24 hours of the receipt of the message.'
The 'Error' page is shown whenever the visitor submits the form without filling one of the fields.For example, if he/she fails to enter an email address when the form is submitted, the 'Error' page will be displayedinstead of the 'Thank You' page. Your error page should inform the visitor that he/she needs to complete all thefields in the form, and that he/she is to click the browser's 'Back' button to go back to the form to repair theerror. For example, a possible message that you can use for your 'Error' page is 'There were errorsin the form that you submitted. Please complete all the requested information before submitting the form. Clickthe 'Back' button on your browser to return to the form to fix the error.'
Note that you do not have to change the character set to UTF-8 on these pages or any other on your site.As mentioned earlier, you only needed to do that on the form page because the feedback form script assumesthat your page is in UTF-8.
Publishing the Feedback Form, Thank You and Error pages
When you have finished designing your pages, publish them with KompoZer. If you have forgotten how to do so, you may want to readchapter 1 of the KompoZer tutorial again.
Testing the Feedback Form
When all your files have been published, you should test your feedback form to make sure that it works. Ifsomething goes wrong, check the FeedbackForm Wizard FAQ (Frequently Asked Questions) for the answer. You should also reread thischapter of the tutorial to see if you missed anything.
Where to Go From Here
Congratulations! With this chapter, you have completed the basics of using KompoZer to design a website.You have also created a fully functional site, complete with main page, an 'About Us' page, a 'Reciprocal Links' page,a 'Site Map' and a working 'Feedback Form'. More importantly, you now have the knowledge to use KompoZer to create,design and publish new websites as and when you wish.
If you want to do things with KompoZer that are not covered in this tutorial series, please check out thecomplete index of KompoZer tutorials.The index includes guides on other aspects of KompoZer not dealt with in this main tutorial, since noteveryone will want (or need) to do those things. They also include troubleshooting guides for the occasionswhen something goes wrong and you don't know how to fix them.
Those of you who arrived at this KompoZer tutorial without readingHow to Make / Create Your Own Website:The Beginner's A-Z Guide may also want to go back to that article to take a look at the other things thatyou may want to do. Creating a successful website involves far more than just the visual design of your website.
Kompozer Website
Finally, I would like to ask that you remember thesitewizard.com, even after you've completed your site.Link to it and recommend it to others. (Thanks!)
Copyright © 2005-2017 by Christopher Heng. All rights reserved.
Get more free tips and articles like this,on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
thesitewizard.com's KompoZer Series
You are here:Top >Getting Started with Your Website >How to Add a Feedback Form to Your Website Using KompoZer
Other articles on: Feedback Form,Web Editors,Getting Started
Do you find this article useful? You can learn of new articles and scripts that are published onthesitewizard.comby subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds athttps://www.thesitewizard.com/thesitewizard.xml.You can read more about how to subscribe toRSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
thesitewizard™, thefreecountry™ and HowToHaven™ are trademarks of Christopher Heng.
This page was last updated on 27 March 2017.
